フロンドエンド向け垂直統合ツールチェーンRomeが開発終了となり、Rome開発チームのひとりが作成したのがBiomeです。
Rustで構築されたBiomeは既存のFormatter、Linterと比べ非常に高速に動作するように設計されています。設定も非常に簡単でエディタの拡張機能・プラグインも提供されていることから今後のデファクトスタンダードになりそうな予感があります。
本記事ではBiomeのインストールから基本的な使い方、エディタの統合について解説します。
Biomeをインストール
Biomeはグローバルインストールすることは可能ですが推奨されていないため、プロジェクトにインストールします。また、バージョン範囲演算子を使用しないでインストールすることを強く推奨しています。
$ mkdir biome-example
$ cd biome-example
$ npm init -y
$ npm install --save-dev --save-exact @biomejs/biome
$ npx @biomejs/biome initNode.jsをインストールせずにBiomeを使用したい場合は、Homebrewなどを使ってインストールするスタンドアロン実行形式での利用も可能ですが、本記事では割愛します。
インストール後に初期化をおこなうとbiome.jsonが生成されます。
{
"$schema": "https://biomejs.dev/schemas/1.5.3/schema.json",
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true
}
}
}基本的な設定は済んでいるので、すぐに使い始められます。
Biomeの使い方
Biomeの基本的な使い方を見ていきます。
Formatter
Prettierのようにソースコードを整形してくれます。指定したディレクトリ内のファイルに対してソースコードの整形をおこなうには次のようなコマンドを実行します。
$ npx @biomejs/biome format src --writeこのコマンドではsrcディレクトリを指定してフォーマットを行っていますが、単一ファイルやワイルドカード指定も可能です。
Linter
こちらはESLintの置き換えになります。次のようなコマンドを実行します。
$ npx @biomejs/biome lint srcこちらも単一ファイルの指定やワイルドカードでの指定が可能です。
Formatter+Lint+α
前述のFormatterとLinterに加えて、インポート文の再構成をまとめて実行するには次のようなコマンドを実行します。
$ npx @biomejs/biome check --apply src通常はこのコマンドを使うことになると思います。
package.jsonにスクリプトを設定する
コマンドが少し長いのでpackage.jsonにスクリプトとして定義しておきましょう。
{
"name": "biome-example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"format": "biome format src --write",
"lint": "biome lint src",
"check": "biome check --apply src"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@biomejs/biome": "1.5.3"
}
}Visual Studio Codeの拡張機能を使う
開発時に都度コマンド入力するのは手間ですので、エディタ向けの拡張機能を利用するのがよいでしょう。
まずはVisual Studio Codeの拡張機能を使ってみます。

settings.jsonに以下の設定を追加します。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "biomejs.biome"
},
"editor.codeActionsOnSave": {
"quickfix.biome": true,
"source.organizeImports.biome": true
}
}以下の設定で、保存時にFormatterが実行されるように設定しています。
"editor.formatOnSave": true,デフォルトのFormatterはPrettierにしています。
"editor.defaultFormatter": "esbenp.prettier-vscode",言語モードがJavaScriptの場合、FormatterはBiomeになるよう設定しています。
"[javascript]": {
"editor.defaultFormatter": "biomejs.biome"
},保存時のアクションに、 Biomeによるフォーマット("quickfix.biome": true)とインポート文の再構成("source.organizeImports.biome": true)をおこなうように設定します。
この設定を行うことで、ファイルの保存時にソースコードの整形とインポート文の再構成をおこなってくれるようになります。
WebStormのプラグインを使う
IntelliJ向けのプラグインも提供されていますので、WebStormで使ってみます。

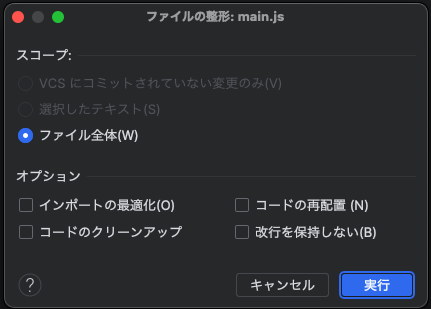
こちらは⌥⇧ ⌘ L or Ctrl+Alt+Lでファイルの整形ダイアログを表示して必要なオプションにチェックを入れて実行ボタンを押します。

まとめ
Biomeのインストール方法からエディタとの統合までを確認しました。 1つのパッケージで導入できてデフォルトで利用可能となっているだけでなく、エディタとの統合もサポートされているため、小さく始めて大きく育てるには非常に適したツールチェーンだといえます。
これまではPrettierとESLintを使っていましたが今後はBiomeを使ってみようと思います。