Laravelで作りたいアプリケーションがあるため、macOS上で開発するための環境を構築します。
Laravel Sailでインストールする
macOS上でDocker Desktopを導入している場合、もっとも簡単に開発環境を構築できる手段になると思います。
作成したいアプリケーションがexample-appの場合、次のようにコマンドを入力します。
$ curl -s "https://laravel.build/example-app" | bash最後にパスワードが求められますので入力してください。
初期設定を行う
PHPStormで開発を行うため、アプリケーションを開いた後必要な初期設定を行います。
まずはコンテナを起動します。
$ ./vendor/bin/sail upコンテナが起動している状態で、設定をひらきます。

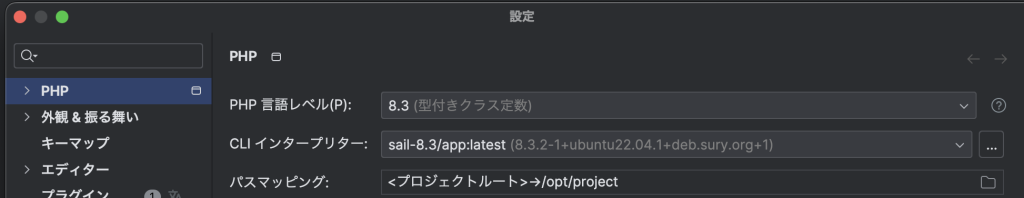
PHP言語レベル、CLIインタープリターを設定します。

今回はLaravel 10.xがサポートしているバージョンのうち、8.3を使用していますので、PHP言語レベルは8.3を指定しています。
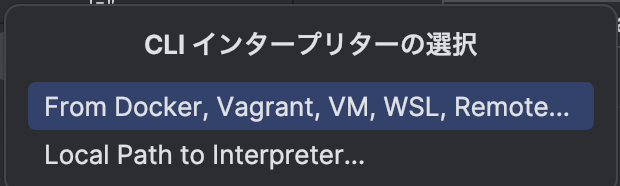
また、CLIインタープリターはローカルのPHPではなく、Dockerコンテナー上のPHPを使用することで、ローカルにPHPをインストールしなくて済みます。CLIインタープリターの右の…ボタンをクリックし、CLIインタープリターダイアログの左上の+ボタンをクリックし、「From Docker, Vagrant, VM, WSL, Remote…」をクリックしてください。

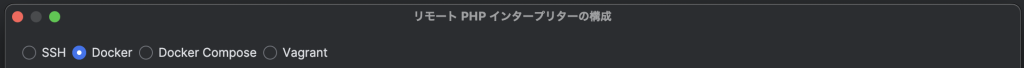
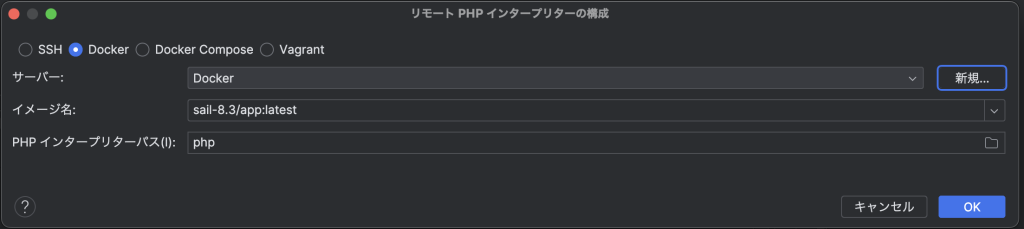
リモートPHPインタープリターの構成ダイアログで、Dockerを選択し、

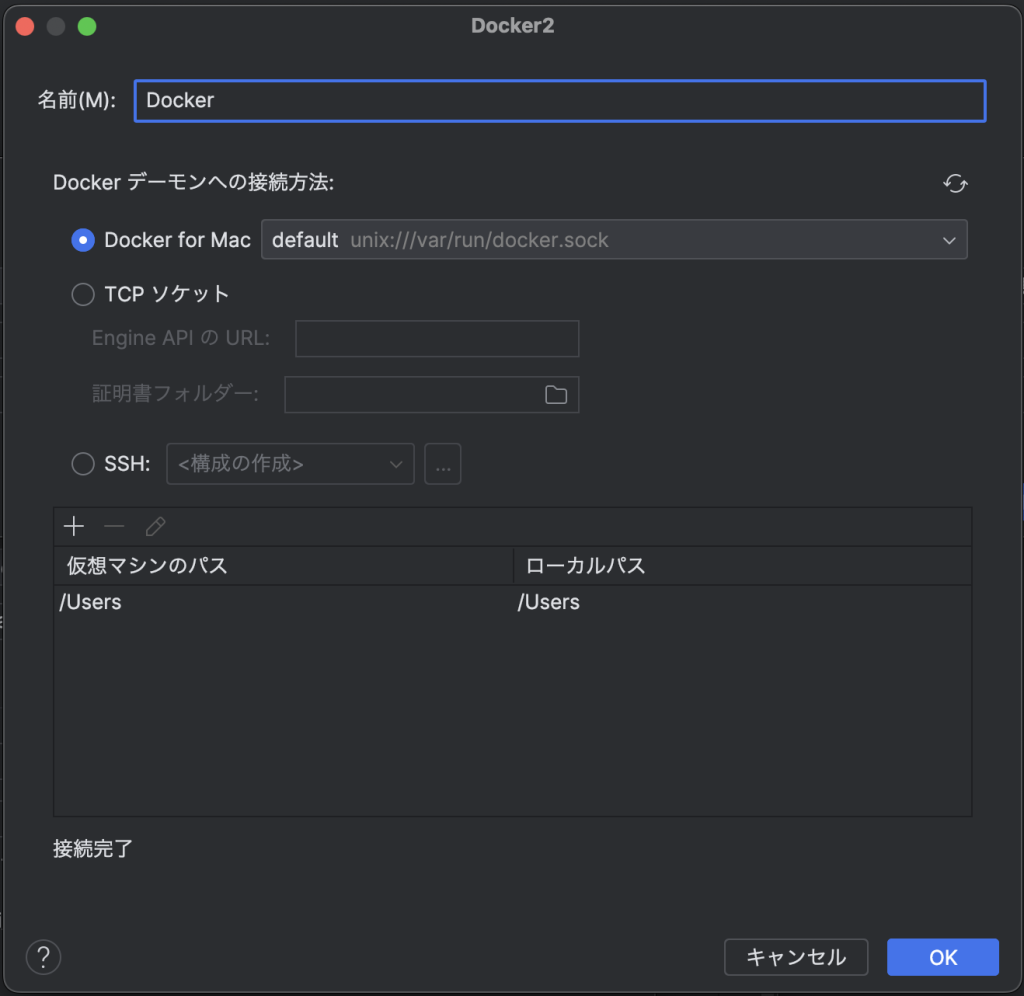
サーバーの右ある新規…ボタンをクリックし、

OKボタンをクリックしてください。

OKボタンをクリックすると設定は完了します。
デバッグの設定を行う
次にデバッグの設定を行います。docker-compose.ymlを確認すると、SAIL_XDEBUG_MODE環境変数がない場合、デバッグモードがOFFになっています。
environment:
WWWUSER: '${WWWUSER}'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'docker-compose.ymlを修正するのではなく、.envファイルにSAIL_XDEBUG_MODEを追加します。
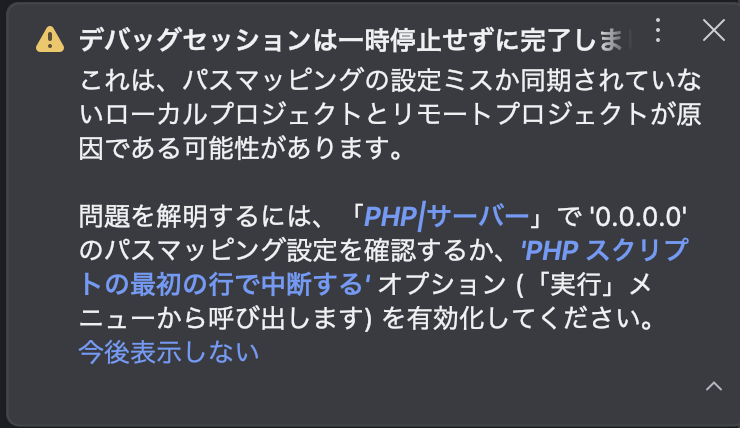
SAIL_XDEBUG_MODE=debugまた、Settings…>PHP>サーバーの「パスマッピングを使用する」のチェックボックスを外しておきます。
これがあると以下のような警告が表示され、ブレークポイントで止まりません。

環境変数を反映するためにいったんDockerコンテナーを停止して起動しなおします。
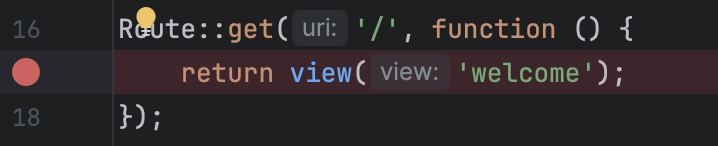
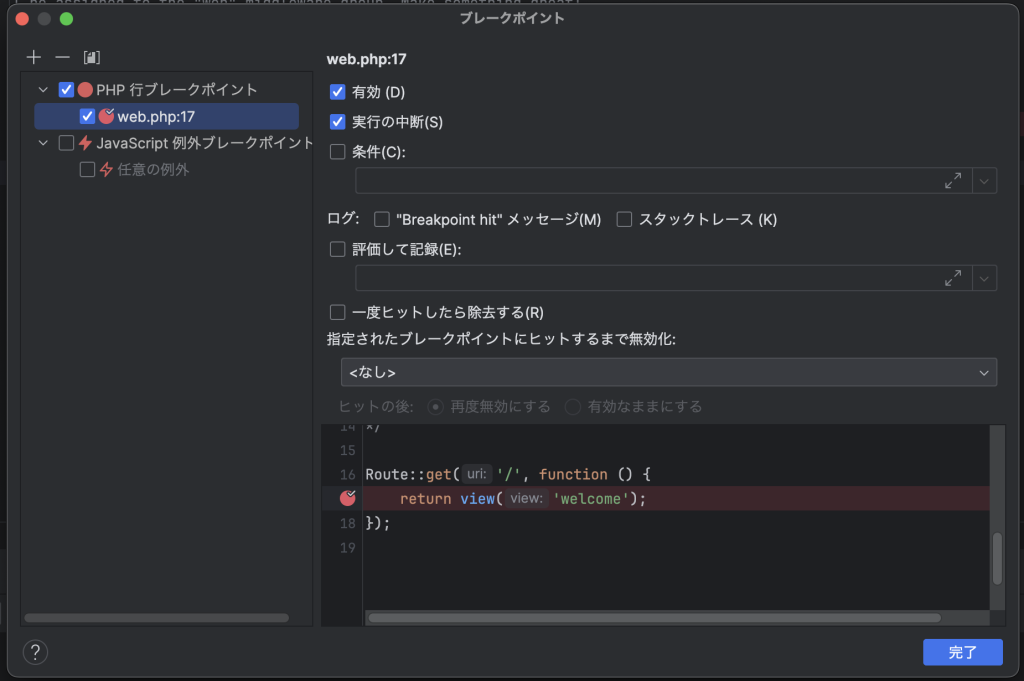
動作確認のためにroutes/web.phpにデバッグを設定し、

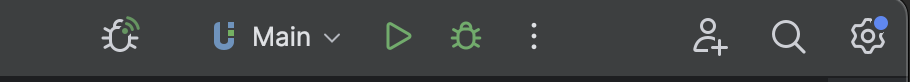
デバッグを有効化(虫のマークをクリックして以下のようにします)

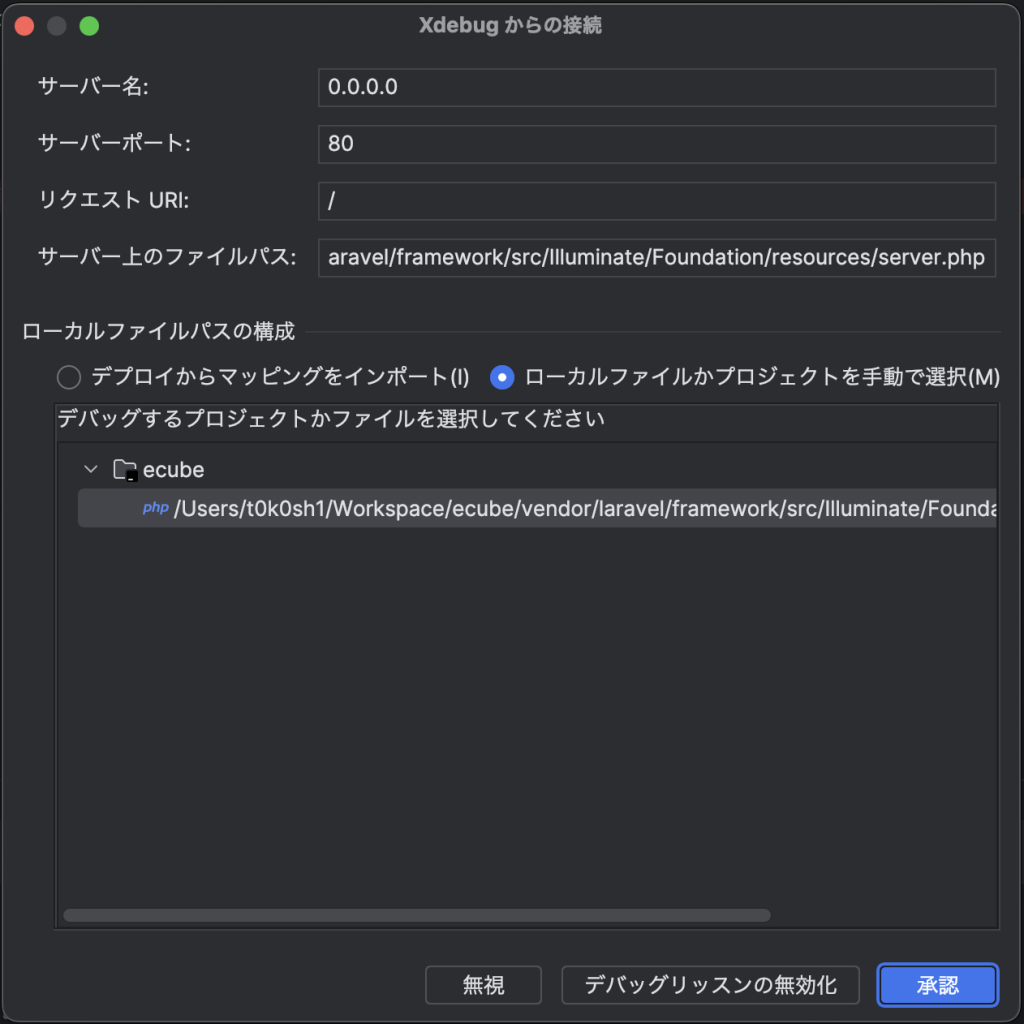
http://localhostにアクセスすると、以下のようなダイアログが表示されます。

このまま進めると、ブレークポイントで止まります。


これで環境構築は完了です。
まとめ
プロジェクトの作成から初期設定、デバッグの設定までを行いました。デバッグについては一応動作していますが、若干動作が怪しいので、今後の開発で調整するかもしれません。