基本的には公式の手順に従っていきます。公式の手順とは異なり、sail環境で実行するため、すべてのコマンドにsailがついています。また、Viteを使います。
Tailwind CSSをインストールする
すでにnpm installしてある状態で、次のコマンドを実行します。
$ sail npm install -D tailwindcss postcss autoprefixer
$ sail npx tailwindcss init -p コマンドを実行すると、tailwind.config.jsとpostcss.config.jsが作成されます。
テンプレートのパスを設定する
tailwind.config.jsを編集してテンプレートファイルのパスを追加します。
修正前のtailwind.config.jsは次のようになっています。
/** @type {import('tailwindcss').Config} */
export default {
content: [],
theme: {
extend: {},
},
plugins: [],
}contentを次のように編集します。
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [],
}公式の手順どおりに編集していますが、Vue.jsを使わないのであれば最後の1行は不要です。
CSSファイルにTailwindディレクティブを追加する
@tailwindディレクティブをresources/css/app.cssに追加します。
@tailwind base;
@tailwind components;
@tailwind utilities;ビルドプロセスを開始する
すでにnpm run devを実行中の場合は一度停止してから再度実行してください。
$ sail npm run devこれでインストール作業は完了し、Tailwind CSSが使用可能な状態になります。
Tailwind CSSを使ってみる
では実際に使ってみましょう。
welcome.blade.phpを修正して機能しているかを確認します。
まずは、<head>タグに@vite('resources/css/app.css')を埋め込みます。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
...
@vite('resources/css/app.css')
...
</head>これで使用する準備が整いましたが、welcome.blade.phpの場合、すでに<style>タグでTailwind CSSが埋め込まれているので、これをコメントアウトしておきます。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
...
<!-- Styles -->
<!-- style>
/* ! tailwindcss v3.2.4 | MIT License | https://tailwindcss.com */ ...
</style -->
</head>この修正は他のBladeファイルでは不要です。
では実際に使ってみます。
公式サイトの手順にあった<h1>タグを記述します。
<h1 class="text-3xl font-bold underline">
Hello World!
</h1>画面を表示してみて、

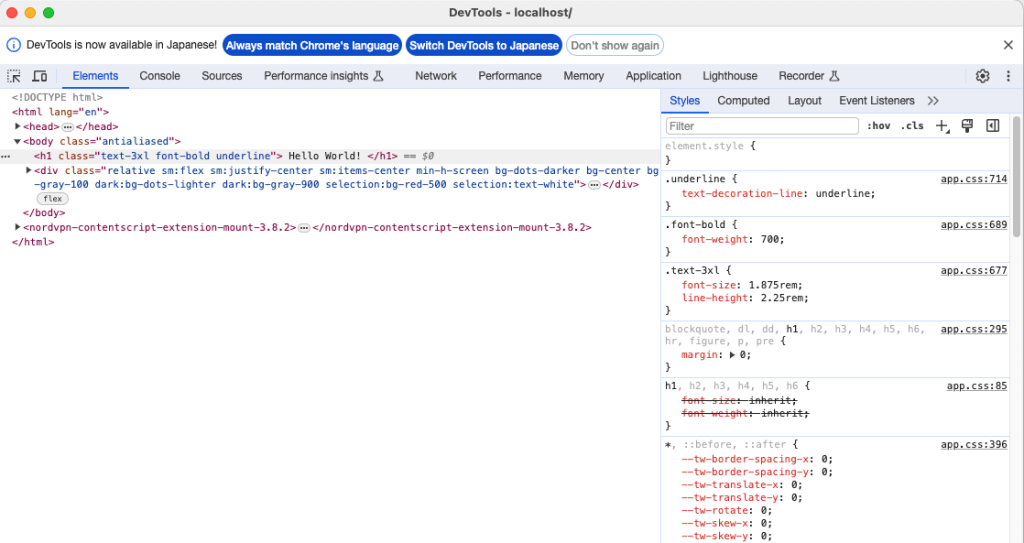
のように表示され、デベロッパーツール上でも

のようにapp.cssに定義されたTailwind CSSのクラスが適用されていることが確認できたら正常にインストールできています。

