GitHub Copilot を最大限活かせるように基本的な使い方を学びましょう。
本記事では、 Visual Studio Code での操作を中心に説明していますが、ショートカットについてはIntelliJ IDEA や PyCharm などのJetGBrains 系のIDEについても掲載しています。
回答する言語を指定する
英語で回答してほしいときは特に設定変更する必要はありませんが、日本語で回答してほしいときに、毎回「日本語で回答してください」などと書くのは面倒です。GitHub Copilot では、回答する言語を指定することが可能です。
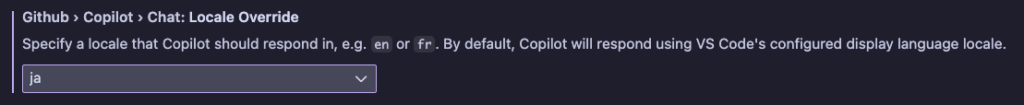
Visual Studio Code の場合は Settings > Extensions > GitHub Copilot で、Github > Copilot > Chat: Locale Overridesの設定を変更することで、指定した言語で回答を求めることができます。

デフォルトはautoになっていると思いますので、日本語で回答してほしければja に変更してください。
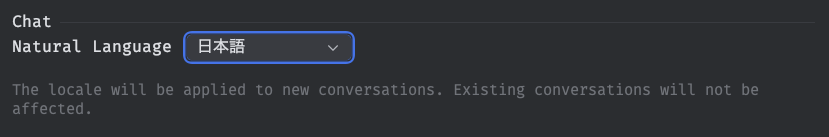
IntelliJ IDEA や PyCharm などでは、 Settings > Languages & Frameworks > GitHub Copilot で、Chat欄のNatural Languageを日本語に変更することで、日本語で回答を求めることができます。

3つのツールを状況に応じて使い分ける
ここでは、以下の3つのツールの使い分けについて説明します。
- インラインチャット
- チャットパネル
- ChatGPT などの対話型生成AIサービス
インラインチャット
チャットパネルを起動してもよいのですが、インラインチャットを使うことでより素早くコードを生成したり、改善したりできます。
Visual Studio Code で、インラインチャットを起動するには、Cmd+I(Win+I)のショートカットキーを使用します。

IntelliJ IDEA や PyCharm では、Ctrl+Shift+I(Ctrl+Shift+G)で同様の操作ができます。

チャットパネル
チャットパネルを使用すると、ワークスペースに関する質問ができるため、説明を求めたい場合にはこちらを使用します。後述のChatGPTなどの対話型生成AIサービスでもソースコードを添付すれば似たようなことができますが、手間なくできる点ではこちらを使用するのがよいでしょう。
チャットパネルは、Cmd+Shift+I(Ctrl+Shift+I)で開閉できます。会話後、コードに復帰したいときはチャットパネルを閉じることですぐにコーディングに戻れます。

IntelliJ IDEA や PyCharm では、Ctrl+Shift+C(Windowsも同様)で、チャットパネルの開閉ができます。

ChatGPTなどの対話型生成AIサービス
一方、ワークスペースに依らない問題の解決方法を質問したいとかであれば GitHub Copilot Chat ではなく、 ChatGPT などを使う方が効率的です。これは GitHub Copilot Chat ではコーディングに関する内容にのみ答えてくれるという点が影響しており、会話の途中で答えてくれなくなることはストレスになるので、使い分けをした方がよいのではないかと思います。
現時点ではアプリ版かWeb版を使うことになるかと思います。ChatGPT 以外にもツールはたくさんありますので、使いやすいものを選択してください。
コードを生成する
インラインチャットを含めたコード生成のパターンを考えます。
適切な名称をつけてコードを生成してもらう
もっとも基本的な生成の仕方になります。関数を生成する場合、適切な関数名をつけることでその関数名に沿ったコードを生成してくれます。
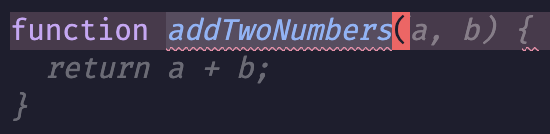
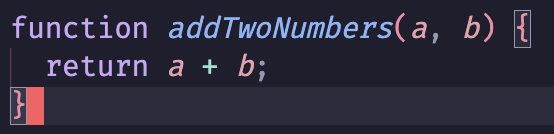
たとえば、JavaScriptで2つの数を加算する関数を作成する場合、addTwoNumbersという名前をつけることで2つの引数と加算をするコードが生成されます。

function addTwoNumbers と入力すると、候補が表示されます。TABキーでこれを確定すると関数が完成します。

コメントをつけて生成してもらう
実現したいことをコメントで書いて、その内容にあったコードを生成させます。

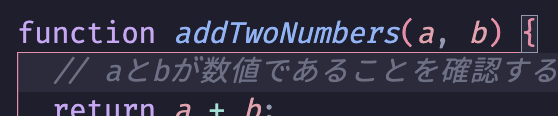
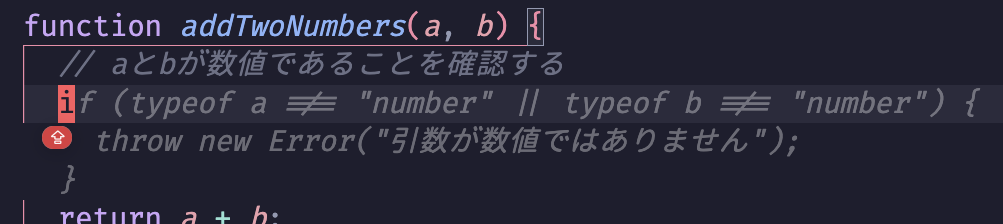
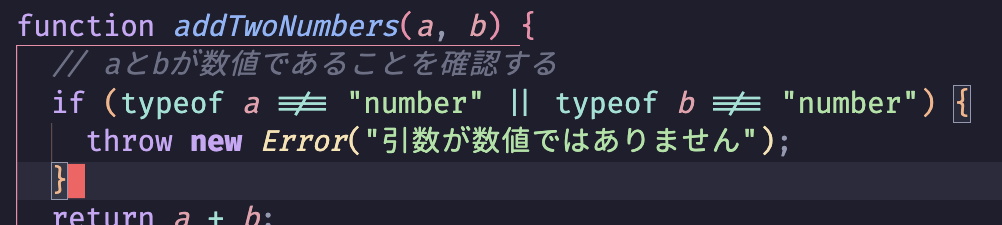
コメントを書いてから改行すると、そのコメントにあったコードが生成されます。

生成された内容が問題なければ、TABキーで確定させます。

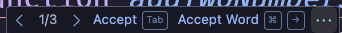
候補が表示されているとき、マウスカーソルをカーソルをホバーすると、生成するコードの他の候補に切り替えられます。

これを表示しなくても、Option+[(Alt+[)とOption+](Alt+])で前の候補と次の候補を行き来でき、生成したい候補でTABキーで確定できます。最初に生成されたコードが期待したコードでなくても別の候補が期待したコードである可能性があるので、切り替えて確認するとよいでしょう。
コードを書きながらコードを生成してもらう
これがもっともよく使われている方法かもしれません。コードを書きながらその次のコードを生成してもらう方法です。
同じようなコードを生成する場合や常套句のようなコードを生成する場合には高い精度のコードを生成してくれますが、意図が正しく伝わっていないと期待したコードを生成してくれないので、後述のインラインチャットでコード生成を指示するのがよいと思います。
インラインチャットでコード生成を指示する
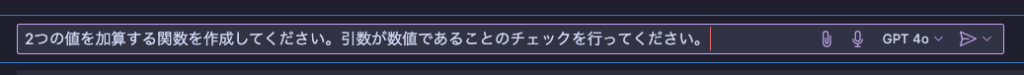
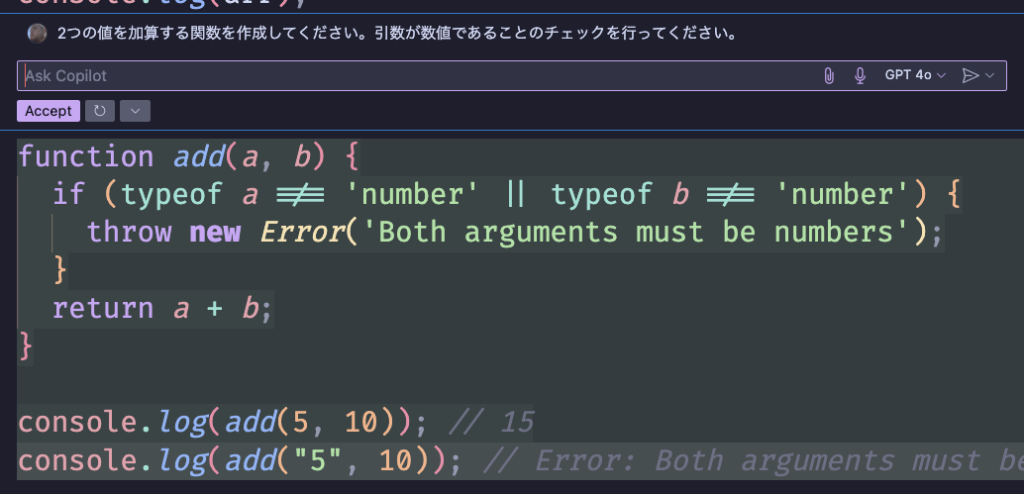
適切な関数名が思いつかなくてもコメントを書かなくてもインラインチャットを使うことでコードの生成を指示できます。

ENTER(RETURN)キーで生成してくれます。

Visual Studio Code では、再生成したければCmd+R(Win+R)、受け入れるならCmd+ENTER(Win+RETURN)を押下します。IntelliJ IDEA や PyCharm ではショートカットは用意されていないようで、マウス操作で再生成し、

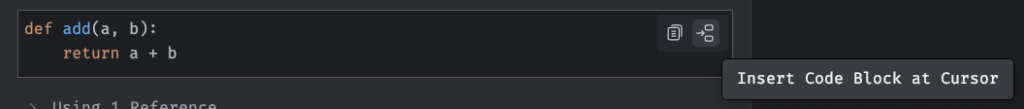
受け入れるなら、同様にマウス操作で

エディタに反映します。
インラインチャットでコードを書き換えてもらう
書き換えてほしいコードを選択し、インラインチャットで書き換えてほしい内容を入力することでコードの改善ができます。とりあえず書いたコードにバグがあったり、非効率なコードだったりするときに改善してもらうことができるので便利です。
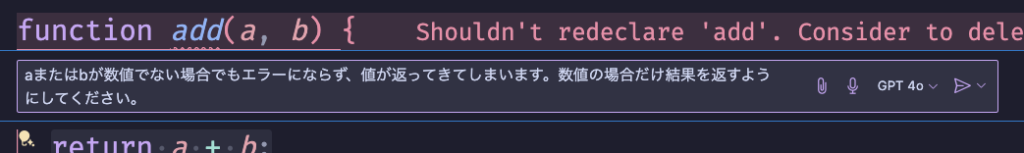
修正してほしいコードを範囲選択し、インラインチャットを起動、修正後どうなってほしいかを伝えます。

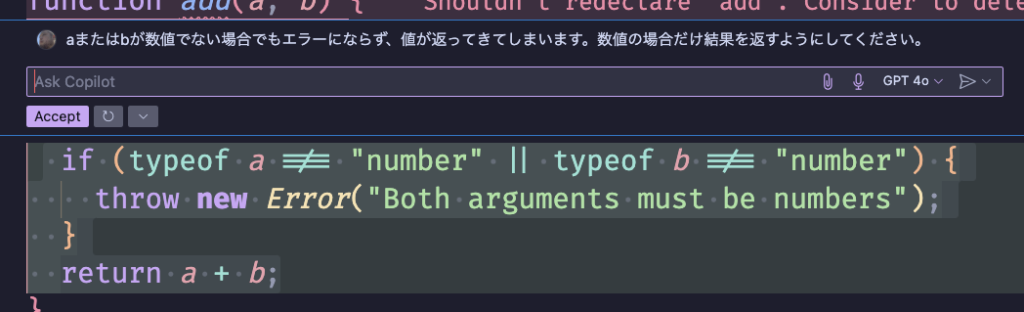
候補が表示されるので、

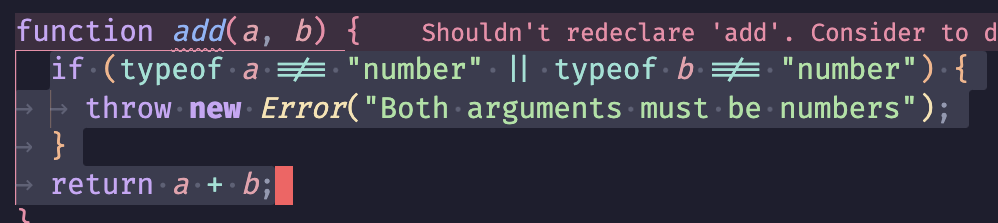
問題なければCmd+ENTER(Win+RETURN)で確定します。

文章による説明を求める必要がなく、さっさと修正したい場合はチャットパネルではなくインラインチャットを使う方が効率よくコーディングを進められます。
何をするかを指定する
文章で書かなくてもコマンドを使ってやってほしいことを指定することができます。
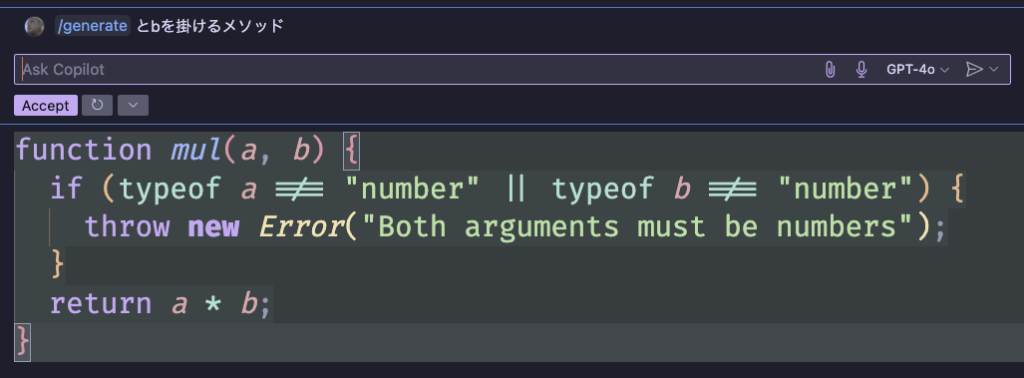
/generate
実際には文章で書いても手間ではなく、先にコメントを書いておけば生成してくれるので、使う機会はほぼないかもしれませんが、Visual Studio Code ではコード生成をするコマンドがあります。
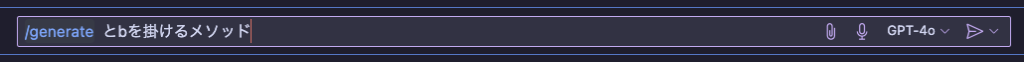
/generateを使って作成してほしいコードの仕様を伝えると、

以下のようにコードを生成してくれます。

IntelliJ IDEA や PyCharm ではこのコマンドはないようですので、ご注意ください。
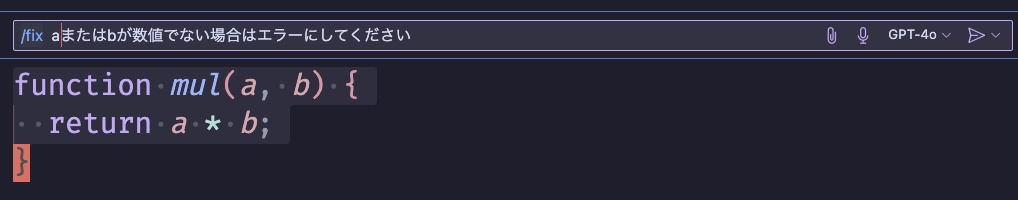
/fix
修正についても文章で書いてもそれほど手間ではないので使う機会は多くないですが、/fixコマンドを使うことで修正を指示することができます。
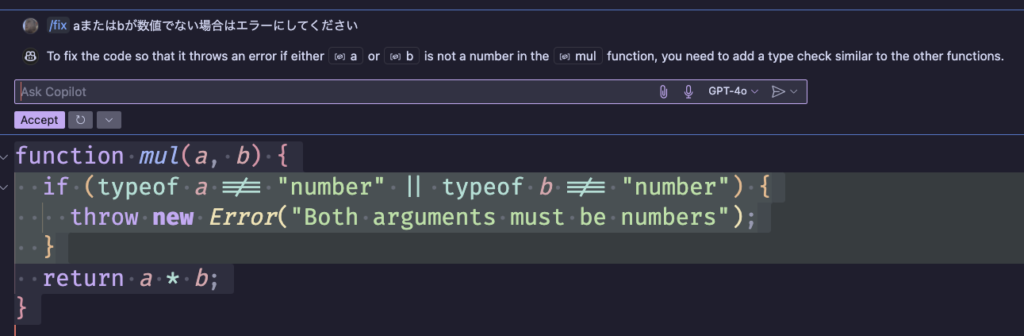
/fixコマンドに続いて修正してほしいことを記述することで、

修正結果を表示してくれます。

このコマンドは IntelliJ IDEA や PyCharm でも使用可能です。
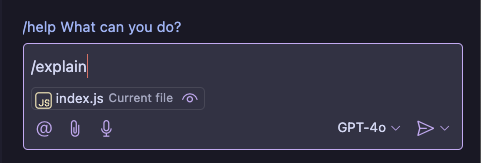
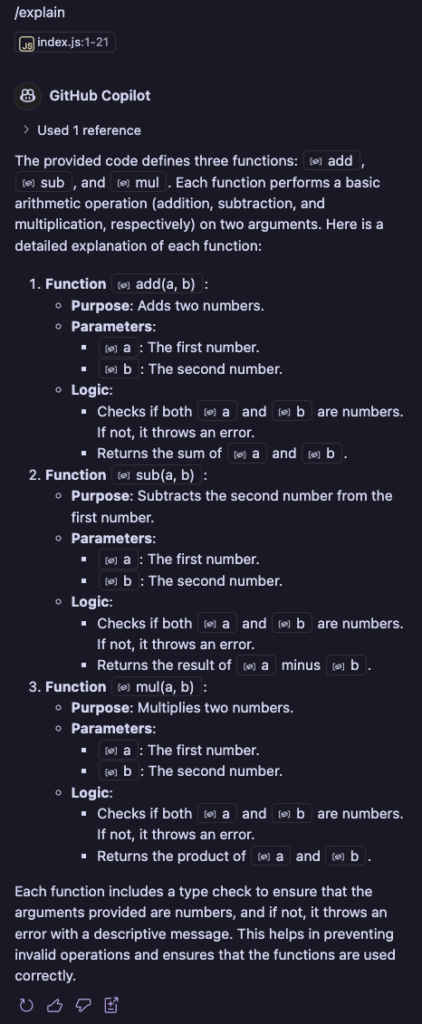
/explain
コードやワークスペースが何を行っているのかを説明・要約してもらうことで、コードを一から読むよりも理解が早くなります。たとえば、業務で自分が関わったことのない古いコードがある場合、そのコードについて説明をしてもらってからコードを読んだ方が理解しやすいと思います。
説明はインラインチャットではなくチャットパネルで聞いた方がわかりやすいです。

チャットパネルを開くと、現在エディタで表示しているファイルが選択済みなので、このまま/explainコマンドを指定します。

説明の中で不明な点や深掘りしたい点があれば、チャットで追加質問してください。
このコマンドは IntelliJ IDEA や PyCharm でも使用可能です。
/doc
これまではクラスやメソッドのコメントを書くこともメンテナンスすることも非常にコストの高い作業だったと思います。生成AIの登場でこのような問題は過去のものとなりつつあります。
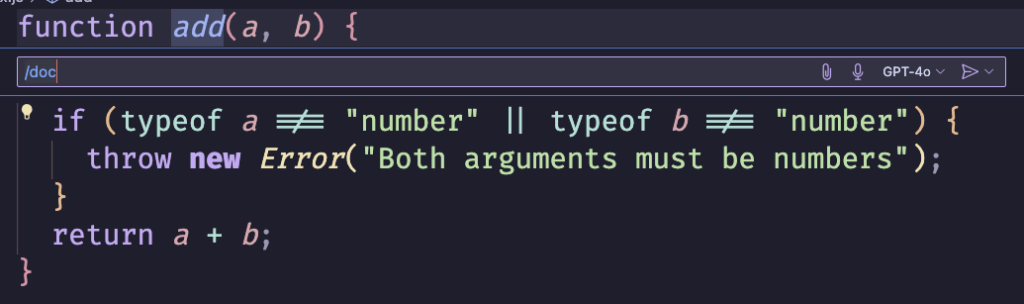
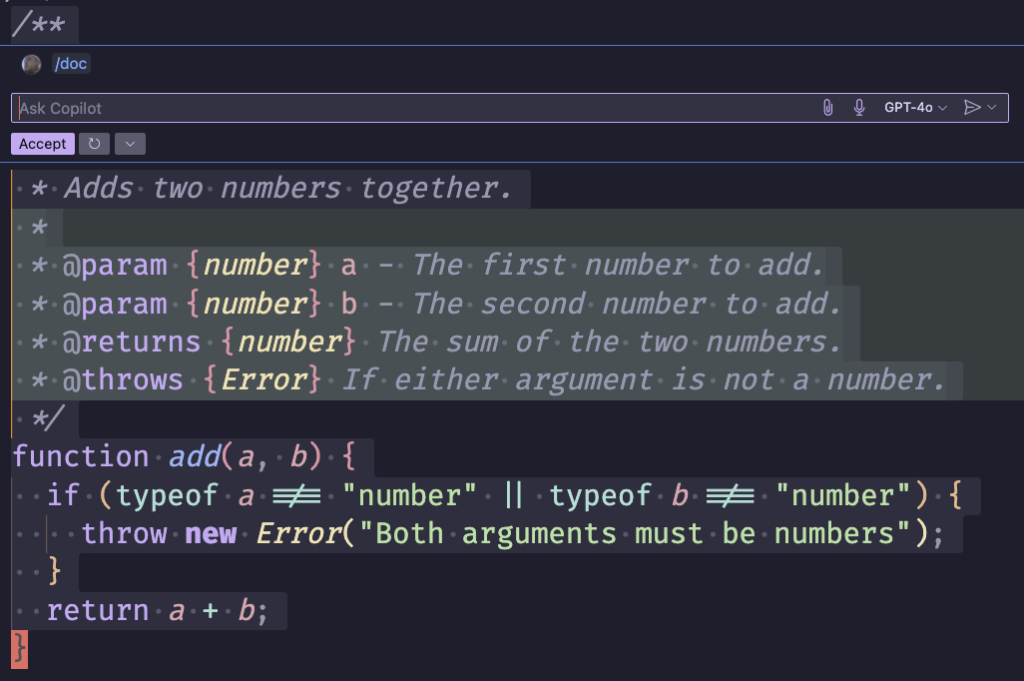
関数の先頭で以下のように/docコマンドを使用すると、

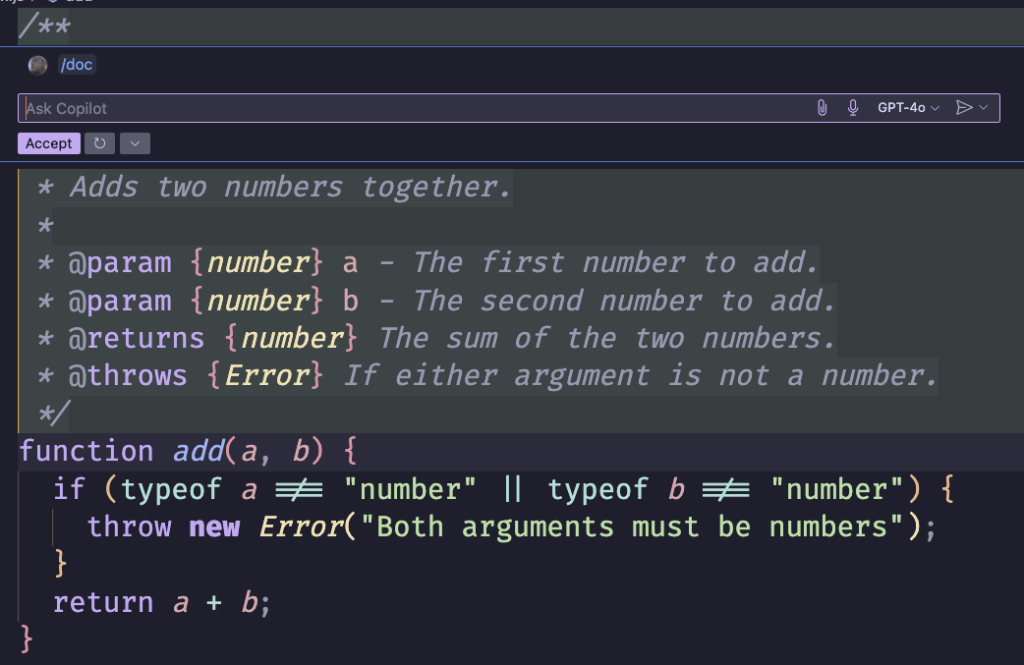
以下のようにドキュメントテーションコメントを生成してくれます。

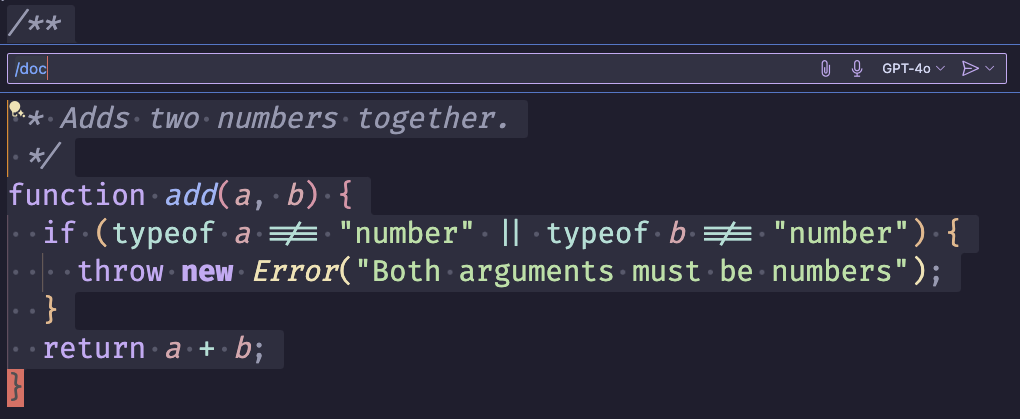
コメントが古くて最新化したい場合でも/docコマンドが使用できます。以下のようにドキュメンテーションコメントが適切にメンテナンスされていない場合でも、コメントと関数を範囲指定して/docコマンドを使うと、

以下のようにコメントを生成し直してくれます。

このコマンドは IntelliJ IDEA や PyCharm でも使用可能です。
/tests
主にGitHub Copilot Chatで使用しますが、テスト対象を選択してテストコードを生成することができます。ただし、注意したいのは、テストの準備にプロジェクト固有の特殊が必要な場合にはうまく生成されないことがあります。
基本的には、最初の1つはコード補完を使いながら自身で作成し、その派生形で記述できる他のバリエーションを指示しながら作成するのがよいでしょう。テストで使用している値についても細かく指示するよりは一旦生成させて自身で修正した方が早い場合があります。
その他のコマンド
上記以外にもいくつかのコマンドがあります。
Visual Studio Code では、コード編集を行うための /edit コマンドが用意されています。
IntelliJ IDEA や PyCharm ではコードをシンプルにするための/simplyfy コマンドが用意されていますが、冗長なコードという点であれば、IDE自体の機能で修正できる場合もありますので、それほど使用頻度は高くないと思います。
何を参照するかを指定する
何を参照するのかを明示的に指定することで、精度の高い回答を得ることができます。これらはVisual Studio Code のみで使用可能ですが、ファイルだけはIntelliJ IDEA や PyCharm でもマウス操作で追加することができます。

@workspace
ワークスペース内のソースコードをすべて参照し、関連性の高いファイルをピックアップしてコードや回答を生成します。説明上、この記事中ではワークスペースという表現に統一していますが、ワークスペースでもプロジェクトでも伝わりますので、特に気にする必要はありません。
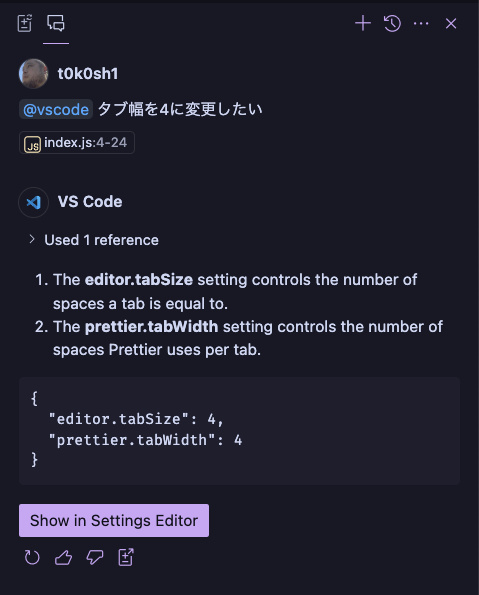
@vscode
Visual Studio Code 限定の機能になりますが、Visual Studio Codeの機能に着目した回答をしてくれます。設定やショートカットキーに関する質問をしたい場合は、@vscodeをつけるようにしてください。会話の中で設定に遷移するボタンも出力してくれるので、こちらも活用してみてください。

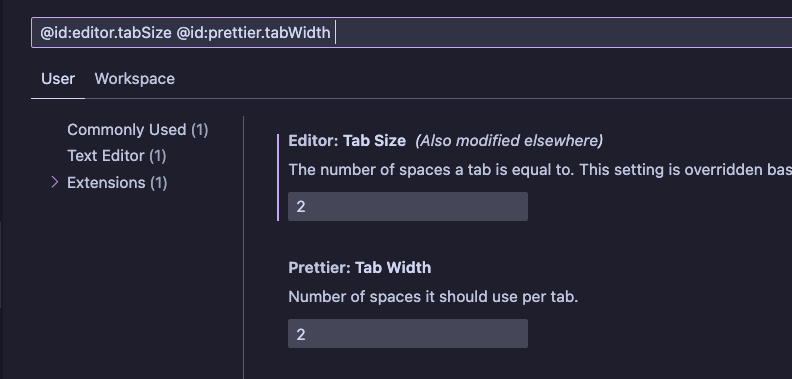
Show in Settings Editorをクリックすると、

設定が表示されます。
@terminal
コードの話ではなく、コマンドに関する質問をしたい場合は、ターミナルに着目した回答をしてくれる@terminalを使うのがよいでしょう。

#file
参照してほしいファイルを指定します。基本的には![]() アイコンをクリックしてファイルを選ぶのがよいでしょう。基本的に単独で使用可能ですが、もし効かないようであれば
アイコンをクリックしてファイルを選ぶのがよいでしょう。基本的に単独で使用可能ですが、もし効かないようであれば@workspaceと併用してください。
#editor
エディタの表示領域を含めるには#editorを使用します。ただし、現在エディタで表示しているファイルはデフォルトで参照していることがほとんどなので、あまり使う機会はないかもしれません。
#selection
エディタの選択箇所を参照します。IntelliJ IDEA や
#terminalLastCommand
ターミナルで最後に実行したコマンドとその実行結果を参照します。非常に便利な機能ですが、
#terminalSelection
ターミナルの選択箇所を参照します。コマンドを実行していてエラーが出たときに対処方法を聞くときは#terminalLastCommandで構いませんが、もう少しピンポイントで聞きたいときは#terminalSelectionを使うとよいでしょう。
目的別プロンプト集
いくつか、よく使いそうなプロンプト例をまとめてみました。これらはGitHub Copilot Chatで使用します。
ワークスペース全体を説明してもらう
/explainコマンドと@workspaceを組み合わせることで、ワークスペース全体について説明してもらうことができます。
@workspace /explain新しく参画したメンバーが担当するワークスペースの構造を把握する際にとても有用だと思います。オンボーディング中やオンボーディング後の自習時間に使ってみてはいかがでしょうか。
ワークスペースのディレクトリ構造を明らかにする
ワークスペースのディレクトリ構造に可視化したいときは、以下のように聞くとよいです。
@workspace /explain ワークスペースのディレクトリ構造を教えてこちらも、どこにどんなファイルがあるのかをディレクトリ構造を把握したい場合に有効な方法です。
コードレビューをしてもらう
作成したコードに対してコードレビューを行ってもらうのも有効な使い方のひとつです。
コードレビューを行う場合は、包括的なレビューをするのか、特定の何かについてレビューをするのかを明確にすることが重要です。
包括的なレビューを行ってほしい場合
たとえば、改善すべて点はありますかと質問するとよりよくするためのアドバイスを回答してもらうことができます。この方法は、最初のレビューや最終的なレビューとして使うとよいでしょう。
特定の観点に基づいてレビューを行ってほしい場合
特定の観点についてレビューをしてもらうことで、改善すべき点をより明確にすることができます。
具体的には、コード品質(命名規則、冗長なコード、可読性)、セキュリティ、パフォーマンスなどの問題を指摘してもらうのがよいと思います。
- 命名は適切ですか
- 冗長なコードや簡潔に書けるコードはありますか
- エラーハンドリングは適切ですか
- 実装漏れやデバッグコードなどは残っていませんか
- 脆弱性はありますか
- パフォーマンスの問題はありますか
- 不足しているテスト観点はありますか
これ以外にも、プロジェクト固有の観点(特定の機能が実装されているか、など)を確認するのもよいでしょう。
また、レビューア側でも目視によるレビューと併用するのもよいと思います。
まとめ
当然といえば当然ですが、 GitHub Copilotの機能はVisual Studio Codeがもっとも充実しています。ただ、EclipseやIntellJ IDEA など他のIDEでもまったく使えないわけではないため、もし使っているのであれば積極的に活用していくことが重要です。
GitHub Copilotを活用にするには、基本的なショートカットやコマンドなどを理解することももちろんですが、やってほしいことを明確に指示することが大切です。これはインラインチャットで指示するだけでなく、コメントを書いてからコードを書き始めるということも含みます。
Copilot や AI Agent 関連はかなり活発に進化しています。この記事で紹介した機能以外もありますし、今後もっとよいやり方が出てくることも容易に想像できます。コーディングの生産性を高めるため、定期的にキャッチアップが必要だと思います。

