Visual Studio Codeで開始タグから終了タグまでをまるごと選択したいことが多々あります。
これまでは一度対象のタグを閉じて範囲選択をしていたのですが、タグの範囲を見やすくする拡張機能と相性がよくなかったので困っていました。
目次
Emmetショートカットを使う
Emmetショートカットを使用することで、追加の拡張機能なしで実現できます。
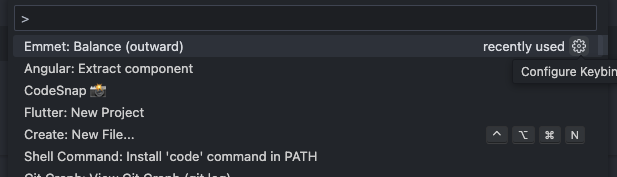
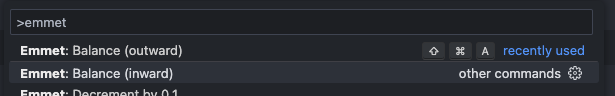
コマンドパレットからEmmet: Balance (outward)を見つけ、歯車ボタンを選択します。

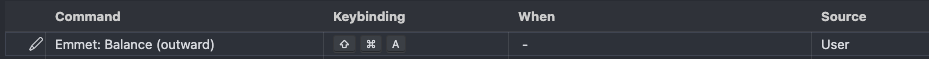
任意のショートカットを設定します。

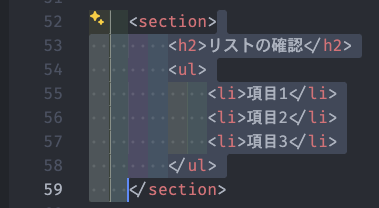
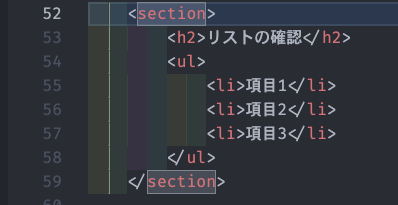
開始タグで設定したショートカットを使用すると、

このように範囲選択できます。

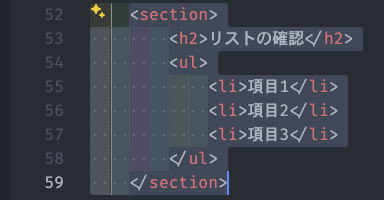
あまり使うことはないかもしれませんが、Emmet: Balance (inward)を使用することで、

選択しているタグの内側を選択することができます。